Сегодня наша задача замена стандартной кнопки «отправить» на красивую. Кнопка выполняет отправку формы и имеет тип «submit». Можно конечно изменить тип с «submit» на «image» и добавить параметр «src», но наша задача на сегодня это оставить тип «submit» на месте и программно нарисовать красивую кнопку.
 Применение:
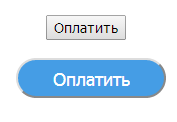
Применение:Для чего это может понадобиться? Всё просто, для придания эстетичного вида той самой кнопке.
Вот для сравнения. Наглядно видно, что вторая кнопка смотрится лучше.
Решение:
Для выполнения данной цели как и говорилось мы будем применять «input» с типом «submit». Ещё нам понадобится описать новый класс в таблице стилей «*.css»
Вот код для html-файла:
<input type="submit" class="superbutton" name="submit" value="Оплатить" />
А вот и css:
.superbutton {
width:150px;
height:40px;
border-radius:20px;
background:#459DE5;
color:#fff;
font-size:18px;
cursor:pointer;
}
Украшаем:
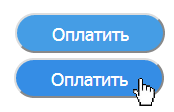
 Для украшения можно предложить изменять цвет фона кнопки при наведении. Как правило дизайнеры советуют менять цвет не кардинально, а всего лишь на тон светлее или темнее. Я при выполнении задачи предпочел затемнить кнопку. Для этого в css добавляем:
Для украшения можно предложить изменять цвет фона кнопки при наведении. Как правило дизайнеры советуют менять цвет не кардинально, а всего лишь на тон светлее или темнее. Я при выполнении задачи предпочел затемнить кнопку. Для этого в css добавляем:
Теперь кнопка ожила. На статичной картинке разность цветов не так заметна когда ты наводишь мышь и цвет в туже секунду меняется накладывая более темный оттенок..superbutton:hover{
background:#358DE5;
}
 Проблема рамки вокруг кнопки:
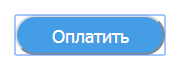
Проблема рамки вокруг кнопки:И всё вроде ничего и выглядит ничего и при наведении темнеет, но при нажатии мы видим ужасную рамку. Ещё эту рамку можно наблюдать если наша кнопка находится в фокусе, в том который по кнопке Tab перебирает элементы на странице.
Для этого мы пропишем в css ещё 2 псевдо класса, как и «hover». Это классы «active» который отвечает за вид при нажатии на кнопку и класс «focus» при фокусе на кнопке. Но есть одна особенность, так как у нас input и присвоенный ему класс, то active прописывать не обязательно.
Вот код:
. superbutton:focus{
outline:none;
}