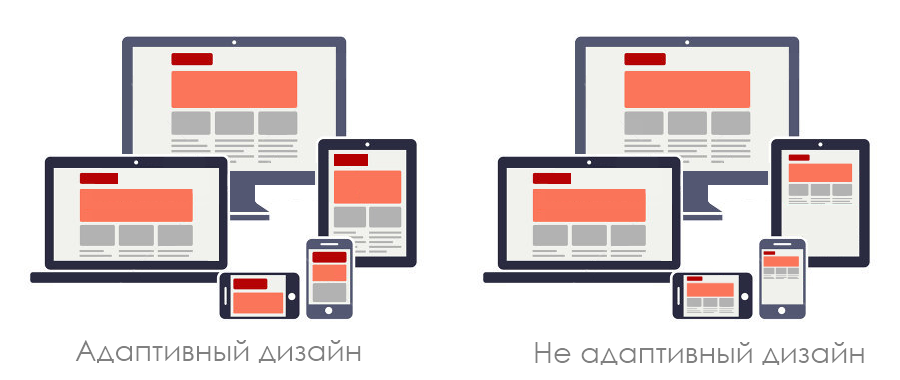
Всё очень просто, адаптивная верстка это тогда, когда сайт одинаково хорошо выглядит и на десктопе и на мобильных устройствах. Подчеркиваю, одинаково хорошо так как если сайт будет выглядеть просто одинаково (что безусловно тоже хорошо, особенно когда ещё и во всех браузерах), то скорее всего такой сайт будет не удобно просматривать на смартфоне в вертикальном режиме. По сути адаптивная верстка некая замена мобильной версии сайта, и что бы в css каждый раз не приходилось бы прописывать одно и тоже придуманы css-framework.
Вот картинка из которой при внимательном просмотре можно извлечь всю суть адаптивности.

Всеобщее помешательство на framework‘ах, в свое время докатилось и до css, и с появлением bootstrap адаптивная верстка стала простой и доступной.
Сейчас css-framework’ов хоть отбавляй, реально, очень много.
BOOTSTRAP

Первый это всем известный великий и могучий bootstrap. Пожалуй, в нём есть всё, и это по истине фреймворк для фронт-энда, включает в себя не только css, но и js, шрифты, кнопки, формы и многое-многое другое. Во многих мануалах написано, что bootstrap стоит использовать лишь для прототипирования. В жаргоне it-предпринимателей (стартаперов) устойчиво появилось слово «бутстрапить» - значит пилить стартап на свои деньги, без привлечения инвестора.
Плюсы:
- Всё в одном фреймворке
- Много статей, дополнений и т.д.
Минусы:
- Поскольку многие использую дефолтные темы, очень много похожих сайтов
- Много лишнего
Сейчас css-framework’ов хоть отбавляй, реально, очень много.
BOOTSTRAP

Первый это всем известный великий и могучий bootstrap. Пожалуй, в нём есть всё, и это по истине фреймворк для фронт-энда, включает в себя не только css, но и js, шрифты, кнопки, формы и многое-многое другое. Во многих мануалах написано, что bootstrap стоит использовать лишь для прототипирования. В жаргоне it-предпринимателей (стартаперов) устойчиво появилось слово «бутстрапить» - значит пилить стартап на свои деньги, без привлечения инвестора.
Плюсы:
- Всё в одном фреймворке
- Много статей, дополнений и т.д.
Минусы:
- Поскольку многие использую дефолтные темы, очень много похожих сайтов
- Много лишнего