 Пожалуй начнем цикл статей посвещенных CSS и первым будет z-index.
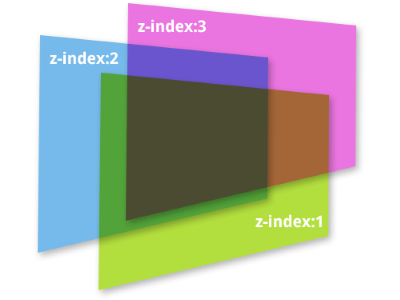
Пожалуй начнем цикл статей посвещенных CSS и первым будет z-index.Как все знают z-index , это свойство для управления порядком слоев на странице. По большому счету, z-index довольно ограничен функционально.
Тем не менее, всегда есть детали, и можно в них погрузиться, будем оттачивать свои навыки, чтобы стать мастером своего дела. Давайте посмотрим на пару примеров работы с z-index.
Не работает z-index
Самая частая ошибка почему не работает z-index это position, он должен быть absolute, relative или fixed у слоя который мы пытаемся спозиционировать.
Размещение элементов слоями отлично подходит для построения сложных макетов или интересных моделей пользовательского интерфейса, но что если вы просто хотите контролировать z-index без перемещения слоя?
Если это так, то вы можете просто установить, position: relative и не ставить никаких значений top, right, bottomили left. Элемент будет оставаться на своем первоначальном месте на странице, а z-index начнет работать.
Отрицательные значения z-index
Разложение на слои часто делают для создания сложных форм или компонентов пользовательского интерфейса. Это как правило означает, что слой за слоем z-index растет. Для того, чтобы поместить элемент на слой ниже другого, он просто должен иметь меньшее значение z-index, поэтому иногда бывает полезно использовать отрицательные значения.
Один пример из области, где это полезно, это когда нужно псевдо-элемент расположить за содержанием родительского элемента.
У родителя z-index по-умолчанию в нуле, поэтому отрицательное значение z-index для :before или :after элемента, поместят его позади текстового содержимого своего родительского элемента.
Используйте шаги 100 для установки z-index
Когда имеешь дело с z-index, часто вижу, что каждому новому слою прибавляют единичку, получается следущее:
.layer-one {z-index: 1;}
.layer-two {z-index: 2;}
.layer-three {z-index: 3;}
.layer-four {z-index: 99999;}
По мне это выглядит ужасно (мне становится хуже если там ещё добавляют !important).
Вместо того чтобы использовать порядковые числа (1, 2, 3) или 99999, мы можем систематизировать наш z-index и принести немного порядка.
Вместо того чтобы использовать приращения единицы z-index, я использую шаг 100.
Это нужно чтобы всё было организовано, минус в том, что нужно помнить о многочисленных слоях и использовать этот порядок на протяжении всего проекта. Плюсы в том, что если необходимо добавить между двумя слоями новый слой, существует 99 возможных значений..layer-one {z-index: 100;}
.layer-two {z-index: 200;}
.layer-three {z-index: 300;}