Будем считать, что счетчик уже установлен.

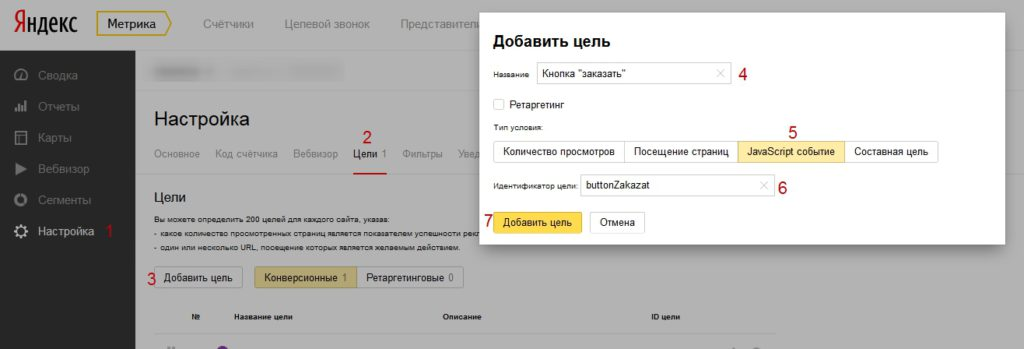
1. Переходим в настройки
2. Выбираем вкладку цели
3. Кнопка добавить цель
4. Придумываем название (оно только для нас, например: "заказ из шапки сайта")
5. Выбираем javascript-событие
6. Придумываем уникальный индификатор для события
7. Нажимаем кнопку добавить цель
8. Внизу нажимаем сохранить!
Теперь к коду.
Если у вас простая кнопка/картинка/блок и т.д., клик на который стоит считать целью, то вот код:
onclick="yaCounter12345678.reachGoal('Nazvanie_Identifikatora'); return true;"
Если форма, то лучше в неё вставить вот этот код.
Отличие в том, что в первом случае цель засчитается, даже если форма будет заполнена не корректно, а во втором только при отправке всей формы.onsubmit="yaCounter12345678.reachGoal ('Nazvanie_Identifikatora'); return true;"
Главное не забудьте поменять yaCounter12345678 на свой номер счетчика и Nazvanie_Identifikatora на свой идентификатор.
Есть ещё случаи когда надо повесить цель на ввод пользователем текста в поле, вот код jquery:
$( "input" ).change(function() {
yaCounter12345678.reachGoal('Nazvanie_Identifikatora');
}